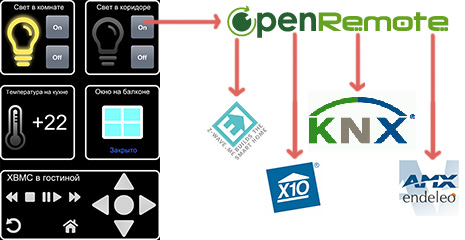
Raspberry Pi — универсальная платформа для различных целей. Можно сказать универсальный контроллер, на которую можно установить ОС. Сейчас много выходит различных модулей, которые расширяют функционал. Например, есть модуль Z-Wave — RaZBerry. Управление Z-Wave сетью происходит через web. Используя скрипты можно создать наборы для управления и автоматизации с помощью http-запросов.

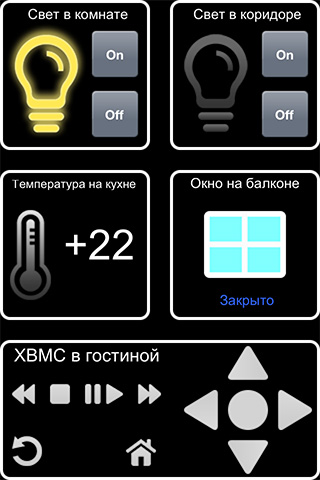
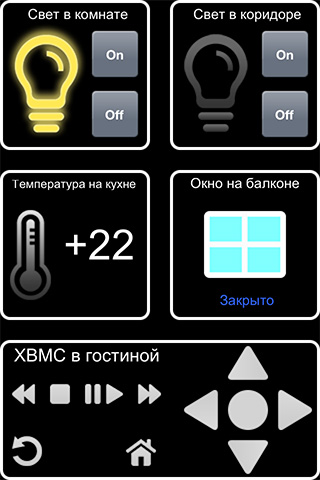
Конечный продукт на Android:

Этапы установки
- Создание сети Z-Wave c помощью контроллера Raspberry Pi + RaZberry
- Установка ПО RaZberry на Raspberry Pi
- Добавление Z-Wave устройств
- Проверка работы устройства
- О предоставленном API автоматизации
- Создание JS скриптов для удаленного управления
- Установка OpenRemote контроллера и мобильного приложения
- Создание дизайна приложения и логики его работы
- Разработка дизайна
- Создание команд управления и сенсоров
- Ассоциация кнопок с командами
- Синхронизация с мобильным приложением
Создание сети Z-Wave c помощью контроллера Raspberry+RaZberry
RaZberry — это плата подключаемая к Raspberry Pi через GPIO, позволяющая создавать и управлять Z-Wave сетью. Подробнее можно узнать в FAQ. В комплекте есть софт, который надо установить.
Установка ПО RaZberry на Raspberry
Установщик поддерживает только Debian-based дистрибутивы (Raspbian, Xbian и др.) Однако ручками можно поставить ПО и на OpenElec и другие ОС. На установке ОС останавливаться не будем. Сразу приступим к установке ПО Z-Way:
wget -q -O - http://razberry.z-wave.me/install | sudo bash
После установки, нужно обязательно перезагрузить Raspberry Pi, чтобы применить изменения для Serial порта.
Панель управления находится по адресу http://IP-адрес-RASPBERRY:8083. Интерфейс простой, но если появились вопросы, то можно посмотреть документацию. Максимальную совместимость с интерфейсом имеют браузеры: Chrome, Safari, Firefox, другие браузеры: IE, Opera могут работать некорректно.
Добавление Z-Wave устройств
Определимся со списком используемого оборудования:
- Реле Fibaro Single Switch 3kW 2 шт.
- Датчик открытия двери/окна и температуры Fibaro Door/Window Sensor 1шт.
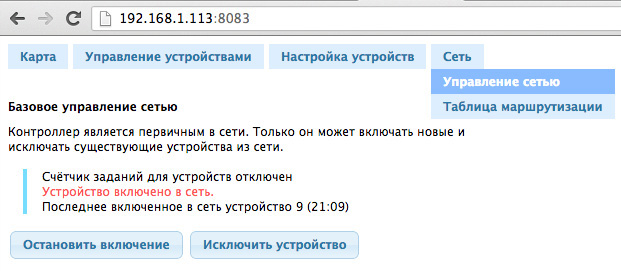
В нижнем меню выберите Режим эксперта. С помощью верхнего меню перейдите на вкладку Сеть > Управление сетью и нажмите Включить (заново) устройство, это запустит процесс ожидания включения устройства в сеть, теперь на устройстве три раза нажмите сервисную кнопку, чтобы контроллер его увидел и добавил.

Проверка работы устройства
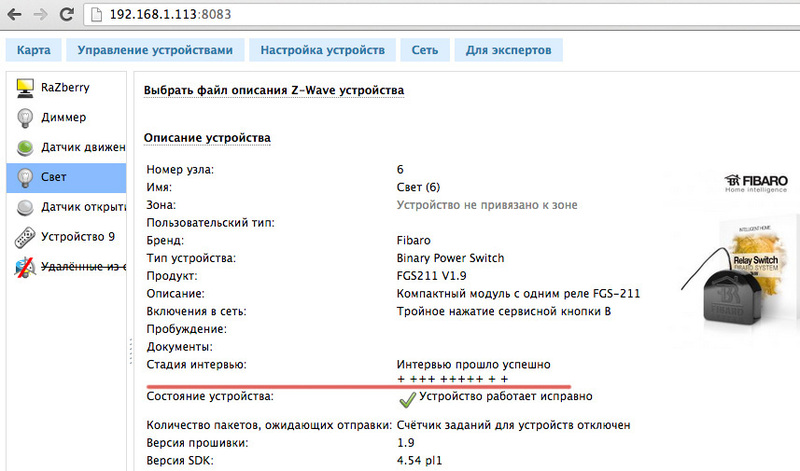
Убедимся, что устройство работает. Перейдите на вкладку Настройка устройств, кликните на только что добавленное устройство в левой колонке и проверьте Стадию интервью, должно быть Интервью прошло успешно и между плюсиков не должно быть точек и заков O.

Если интервью не пройдено (есть точки и знаки O), то можно его повторить, для этого в нижней части экрана нажмитеДополнительные действия > Принудительно повторить интервью (Режим эксперта должен быть включен, чтобы увидеть это меню).
После успешно пройденного интервью, на этой же вкладке Настройка устройств можно настроить некоторые параметры устройства (не забудьте применить настройки кнопкой Применить настройки к данному устройству внизу экрана, а также разбудить устройство, если оно работает на батарейках):

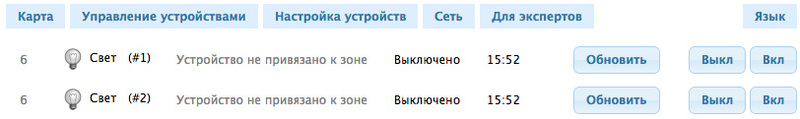
Для управления устройством перейдите на вкладку Управление устройствами > Выключатели

О предоставленном API автоматизации
Удостоверившись, что все устройства работают правильно, попробуем теперь управлять ими удаленно. Есть несколько способов:
- С помощью HTTP/JSON API
- C помощью JavaScript API
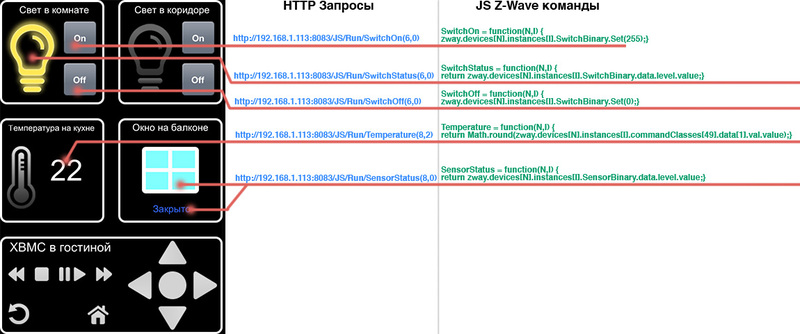
HTTP/JSON API использует простой синтаксис для управления устройствами.
Включить свет можно из браузера:
Или запросить температуру:
JavaScript API позволяет писать различные скрипты автоматизации, например: включить/выключить свет, опросить датчик, получить температуру, выключить свет через 2 минуты после включения. Эти скрипты могут работать как самостоятельно (например: ночью свет включается только на 15%, чтобы не слепить глаза), так и могут быть вызваны удаленно с помощью HTTP/JSON API.
Скрипт включения света:
SwitchOn = function(N,I) {
zway.devices[N].instances[I].SwitchBinary.Set(255);
}
Вызов скрипта включения света:
К сожалению прямое обращение к устройствам с помощью HTTP/JSON API из OpenRemote проблематично по нескольким причинам:
- Символы [ ] должны быть перекодированы в UTF-8 в Конструкторе OpenRemote
- При опросе датчиков OpenRemote ожидает «on» или «off», а Z-Wave датчики могут прислать 255 или 0.
- Для каждого устройства придётся писать свой запрос, а с помощью JS можно использовать только одну функцию для включения различных устройств, изменяя в запросе только параметр функции — номер устройства.
При использовать JavaScript API все эти проблемы исчезают — несколько функций «хэлперов» помогут преобразовать термины Z-Wave в удобные для OpenRemote понятия.
Более подробно о синтаксисе HTTP/JSON API и JavaScript API можно почитать в недавней статье о RaZberry на хабре.
Создание JS скриптов для удаленного управления
JS скрипты находятся в /opt/z-way-server/automation/, создадим файл в котором будут храниться наши функции автоматизации openremote.js, чтобы он автоматически загружался при включении Z-Way, в конец главного файла автоматизации main.js добавьте:
// ====================================================== executeFile(automationRoot + "/" + "tags.js"); executeFile(automationRoot + "/" + "openremote.js"); startAutomation();
В файл /opt/z-way-server/automation/openremote.js вставьте:
// Включение устройства
SwitchOn = function(N,I) {
zway.devices[N].instances[I].SwitchBinary.Set(255);
}
// Выключение устройства
SwitchOff = function(N,I) {
zway.devices[N].instances[I].SwitchBinary.Set(0);
}
// Запрос на статус датчика (сработал/не сработал)
SensorStatus = function(N,I) {
return zway.devices[N].instances[I].SensorBinary.data.level.value;
}
// Запрос на состояние устройство (включено/выключено)
SwitchStatus = function(N,I) {
return zway.devices[N].instances[I].SwitchBinary.data.level.value;
}
// Запрос температуры с округлением до целого
Temperature = function(N,I) {
return Math.round(zway.devices[N].instances[I].commandClasses[49].data[1].val.value);
}
Параметр N — номер устройства в сети.
Параметр I — внутри одного устройства может быть физически несколько устройств (каналов), например 2 реле или датчик температуры, датчик движения, датчик освещенности. Параметр I это номер канала внутри устройств. Если устройство содержит только одно физическое устройство, то это параметр равен 0.
После создания файла нужно либо перезапустить Z-Way командой:
/etc/init.d/Z-Way restart
либо подгрузить скрипт вручную, послав запрос из браузера:
"automation/openremote.js")
Проверить работоспособность функций можно из браузера.
- Включить свет:
- Запросить температуру:
- В отладке очень хорошо помогает лог Z-Way сервера:
tail -f /var/log/z-way-server.log
Если все нормально работает, переходим к следующему пункту!
Установка OpenRemote контроллера
Контроллер OpenRemote представляет из себя сервер, который получает команды от мобильного или веб приложения и дальше транслирует их другому контроллеру или серверу. В нашем случае это Z-Way сервер, но устройство может работать с другими интерфейсами.

На сайте OpenRemote есть очень подробная инструкция по установке:
Официальная инструкция по установке OpenRemote на английском языке
Замечу лишь, что OpenRemote написан на Java и нам нужна версия виртуальной машины с аппаратной поддержкой плавающей запятой:
JAVA для ARM процессоров в поддержкой плавающей запятой
Установите мобильное приложение для вашего телефона:
Мобильное приложение OpenRemote
Перед тем как приступить к разработке приложения, для лучшего понимая посмотрите как оно будет работать:

Создание дизайна приложения и логики его работы
Все предыдущие шаги были лишь подготовкой к главному — созданию мобильного приложения!
Откройте облачный Конструктор http://designer.openremote.org. В конструкторе разобраться не сложно.
Разработка дизайна
Сразу перейдем к разработке дизайна.
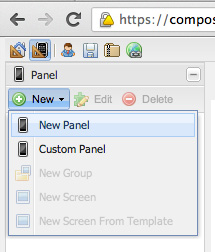
- Перейдите на вкладку UI Designer
 и создайте новую панель, назвав ее например, iPhone4.
и создайте новую панель, назвав ее например, iPhone4.

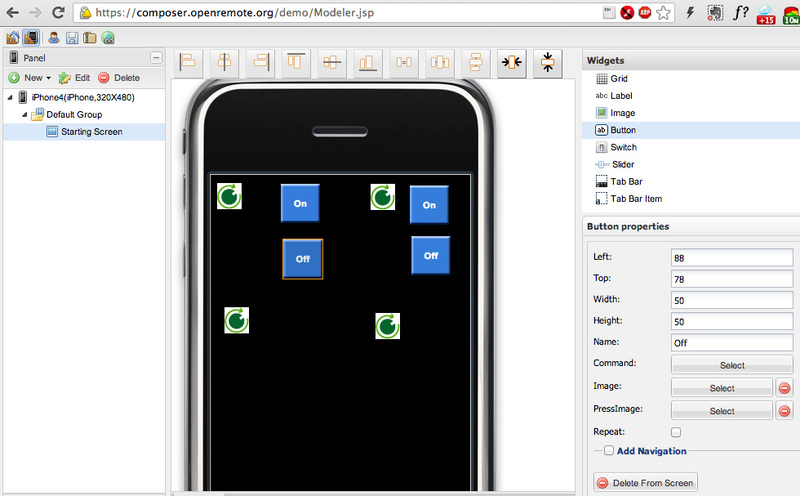
- Перетяните из правой панели кнопки и изображения на экран iPhone.

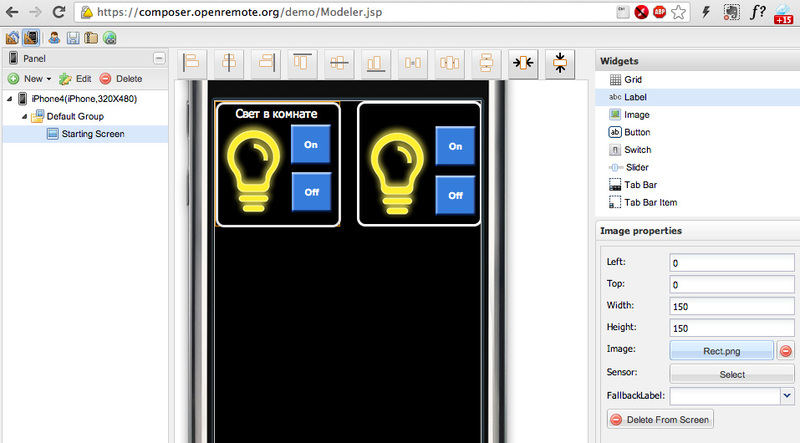
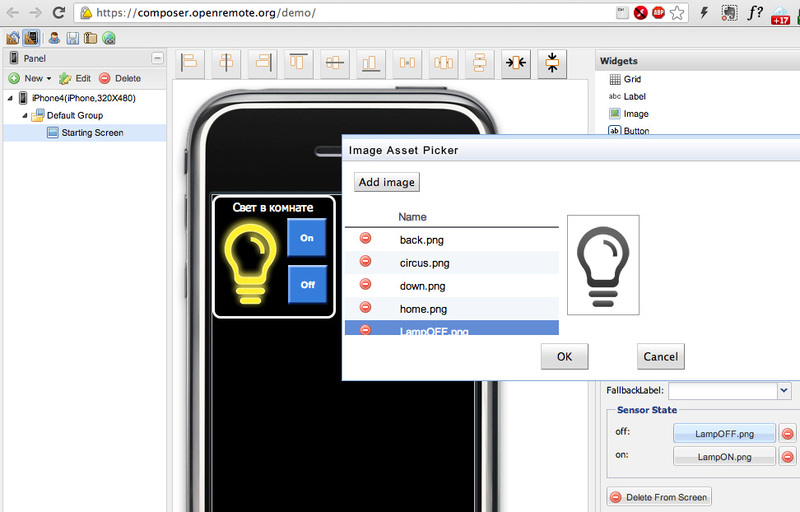
- В свойствах изображения (правая панель) загрузите ваши картинки и с помощью полей Left, Right, Width, Height расположите их на экране как вам нужно. Я загрузил изображения квадрата и лампочки, также добавил надпись.

Создание команд управления и сенсоров
Теперь нужно на кнопки назначить команды, а картинка лампочки должна изменяться в зависимости от состояния света (включен/выключен).
- Перейдите на вкладку
 и создайте новый девайс, назвав его например, Raspberry.
и создайте новый девайс, назвав его например, Raspberry.

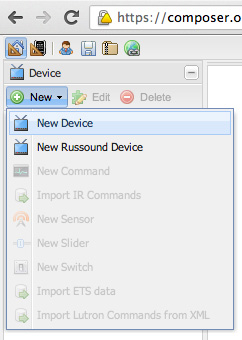
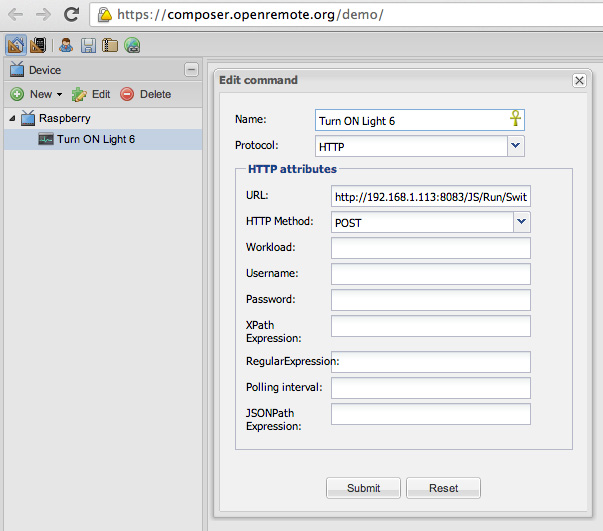
- Выберите только что созданный девайс Raspberry и создайте новую команду для него New >
 New command. Выбираем протокол HTTP, вводим URL JS-команды и метод устанавливаем POST.
New command. Выбираем протокол HTTP, вводим URL JS-команды и метод устанавливаем POST.
Эта команда включает устройство №6. Аналогично создаем команды включения других устройств и команды выключения.
- Теперь нужно создать команду для опроса состояния света. Это команда будет вызываться каждые 2 секунды, поэтому если вы вручную выключите свет, то в нашем приложении это сразу станет заметно. Как обычно New >
 New command, но дополнительно нужно указать с какой периодичность проводить опрос Polling, устанавливаем 2s, буква s обязательна.
New command, но дополнительно нужно указать с какой периодичность проводить опрос Polling, устанавливаем 2s, буква s обязательна.

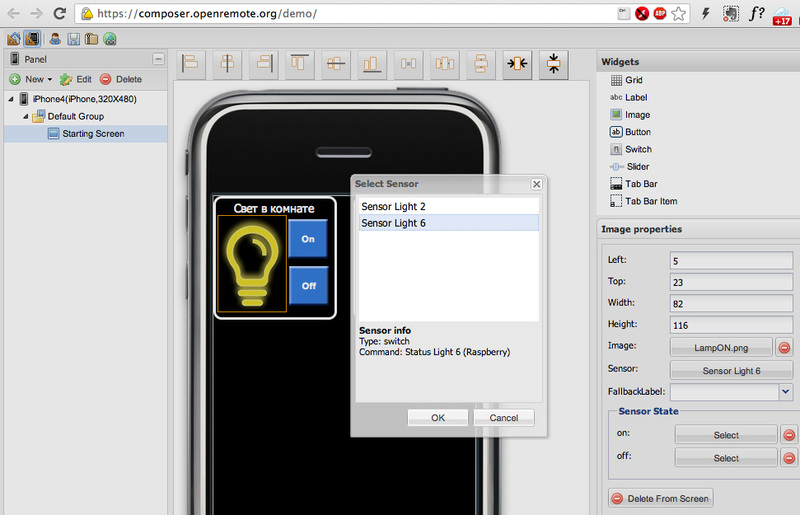
- Создадим Sensor, который будет обрабатывать полученные значения от этой команды и передавать их изображению или надписи. New >
 New Sensor, выбираем команду, которую будет выполнять сенсор, устанавливаем тип custom, добавляем два состояния on и off, ассоциируем их с возвращаемыми значениями Z-Wave.
New Sensor, выбираем команду, которую будет выполнять сенсор, устанавливаем тип custom, добавляем два состояния on и off, ассоциируем их с возвращаемыми значениями Z-Wave.

Ассоциация кнопок с командами
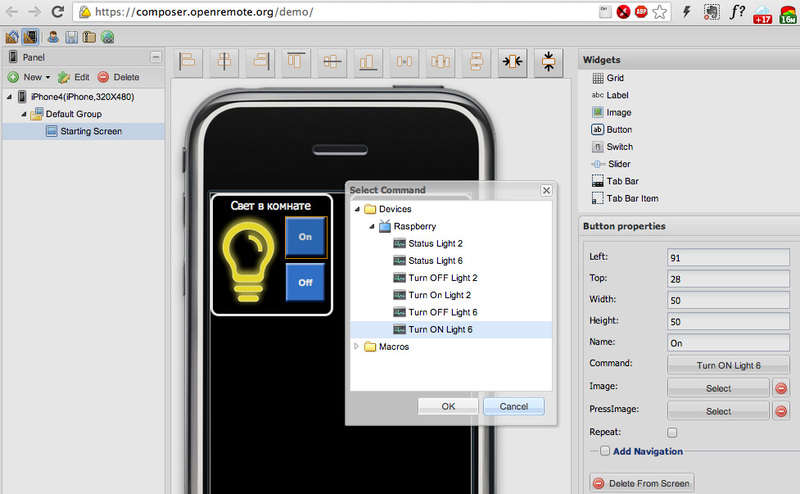
- Последний этап разработки приложения, ассоциация кнопок с командами. Вернитесь к дизайнеру приложения UI Designer
 , выберите вашу кнопку и в её свойствах установить команду, которую она должна выполнять.
, выберите вашу кнопку и в её свойствах установить команду, которую она должна выполнять.

- Ассоциируйте изображение с сенсором, чтобы при изменении состояния устройства изменялась и картинка в приложении. Выберите изображение и в его свойствах установите сенсор.

- В свойствах изображения выберите какая картинка будет показана если сенсор прислал on и какая, если сенсор прислал off.

Синхронизация с мобильным приложением
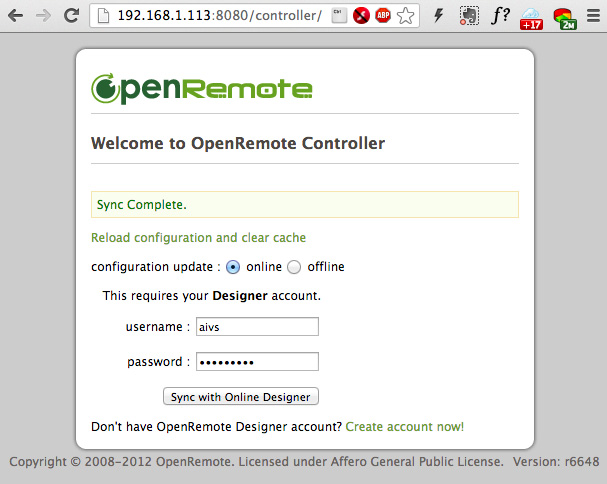
- Приложение готово, осталось его только залить в телефон. Перейдите по адресу контроллера OpenRemote http://OpenRemoteServer:8080/controller/, и нажмите Sync with Online Designer, тем самым вы загрузите созданное приложение на контроллер OpenRemote.

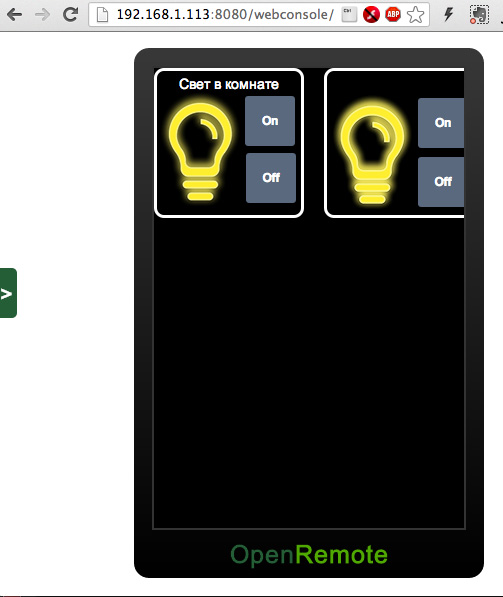
- По адресу http://OpenRemoteServer:8080/webconsole/ можно увидеть наше готовое приложение.

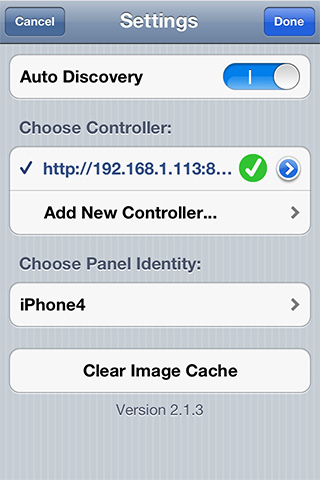
- Откройте приложение OpenRemote на мобильном, задайте адрес сервера OpenRemote, выберите панель iPhone4, которую мы создали в UI Designer.

- Теперь можно протестировать приложение на мобильном, я продолжил разработку дальше, добавил датчик температуры, датчик открытия окна, и сделал панель для управления медиаплеером XBMC.

Резюме
На изучение OpenRemote и разработку приложения уйдет один-два дня! Этот инструмент очень прост в освоении, что экономит время. OpenRemote дает безграничные возможности по автоматизации дома, объединяя различные протоколы под одним крылом, а RaZberry оказалось очень удачным решением для управления оборудованием Z-Wave из OpenRemote.
Ссылки
Документация по Z-Way
RaZberry — умный дом на базе Z-Wave и Raspberry Pi
How To Install OpenRemote Controller on Raspberry Pi
OpenRemote Configure Z-Wave for Razberry
Оригинал статьи на хабре
0 Комментарии。